
Trong thế giới phát triển web hiện đại, JavaScript được sử dụng rộng rãi để thêm tính năng động và tương tác cho trang web của bạn. Một trong những phương tiện quan trọng nhất của JavaScript để tương tác với trang web là DOM (Document Object Model). Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một hướng dẫn chi tiết về cách sử dụng DOM trong JavaScript để tương tác với trang web của bạn một cách tự tin.
Từ các khái niệm cơ bản như cách chọn các phần tử HTML và thay đổi nội dung của chúng, đến những kỹ thuật nâng cao như thêm hoặc xóa các phần tử, định dạng và kiểm tra tính hợp lệ của các biểu mẫu, chúng tôi sẽ cung cấp cho bạn đầy đủ các công cụ cần thiết để trở thành một nhà phát triển web chuyên nghiệp.
Nội dung bài viết
ToggleI. Giới thiệu về DOM và JavaScript
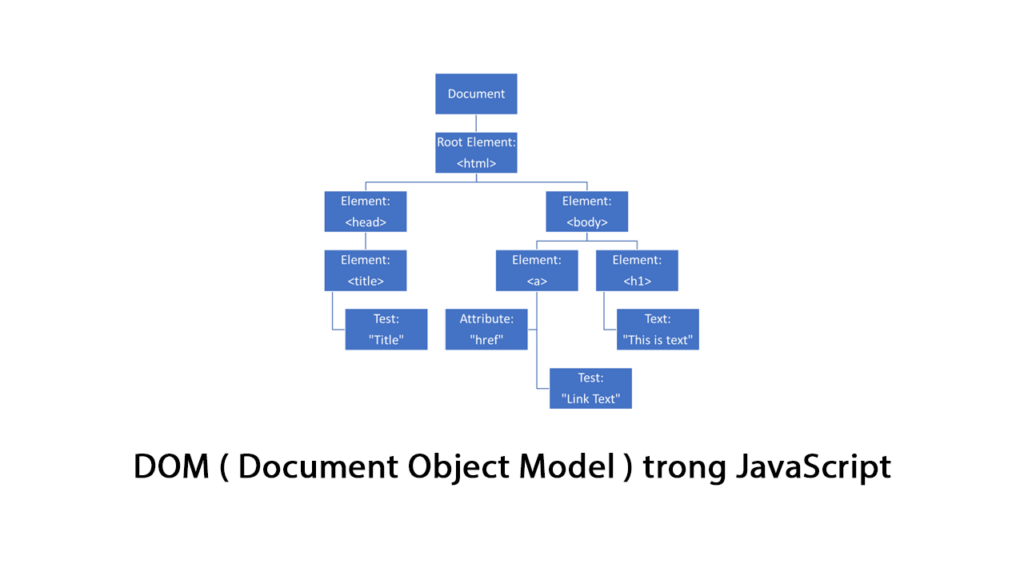
DOM là một cách để truy cập và thay đổi các phần tử HTML trên trang web của bạn bằng JavaScript. DOM được hiển thị dưới dạng một cây đối tượng, trong đó mỗi phần tử HTML trên trang web tương ứng với một đối tượng. Sử dụng DOM, bạn có thể thay đổi nội dung và thuộc tính của các phần tử HTML, thêm hoặc xóa các phần tử và kiểm tra tính hợp lệ của các biểu mẫu.
DOM là một cách để truy cập và thay đổi các phần tử HTML trên trang web của bạn bằng JavaScript. DOM được hiển thị dưới dạng một cây đối tượng, trong đó mỗi phần tử HTML trên trang web tương ứng với một đối tượng. Sử dụng DOM, bạn có thể thay đổi nội dung và thuộc tính của các phần tử HTML, thêm hoặc xóa các phần tử và kiểm tra tính hợp lệ của các biểu mẫu.
II. Cách chọn các phần tử HTML trong DOM
Để tương tác với các phần tử HTML trên trang web của bạn bằng JavaScript, bạn cần phải chọn chúng trước tiên. Có một số phương pháp khác nhau để chọn các phần tử HTML trong DOM, bao gồm sử dụng các phương thức như document.querySelector() và document.querySelectorAll(), hoặc sử dụng các thuộc tính như document.getElementById().
Ví dụ, để chọn phần tử HTML có ID là “element-id”, bạn có thể sử dụng phương thức document.getElementById() như sau:
const element = document.getElementById("element-id");
Để chọn tất cả các phần tử HTML có cùng tên thẻ, bạn có thể sử dụng phương thức document.getElementsByTagName(). Ví dụ, để chọn tất cả các phần tử HTML có tên thẻ là “p”, bạn có thể sử dụng đoạn mã sau:
const paragraphs = document.getElementsByTagName("p");
Ngoài ra, để chọn tất cả các phần tử HTML có cùng tên lớp, bạn có thể sử dụng phương thức document.getElementsByClassName(). Ví dụ, để chọn tất cả các phần tử HTML có tên lớp là “my-class”, bạn có thể sử dụng đoạn mã sau:
const elements = document.getElementsByClassName("my-class");
III. Thay đổi nội dung của các phần tử HTML
Sau khi bạn đã chọn các phần tử HTML trong DOM, bạn có thể thay đổi nội dung của chúng bằng cách sử dụng thuộc tính innerHTML. Ví dụ, để thay đổi nội dung của phần tử HTML có ID là “element-id”, bạn có thể sử dụng đoạn mã sau:
const element = document.getElementById("element-id");
element.innerHTML = "New content";
Bạn cũng có thể thay đổi giá trị của các thuộc tính HTML bằng cách sử dụng thuộc tính setAttribute(). Ví dụ, để thay đổi giá trị của thuộc tính href của một liên kết, bạn có thể sử dụng đoạn mã sau:
const link = document.getElementById("link-id");
link.setAttribute("href", "https://www.example.com");
IV. Kết luận và bài viết có liên quan
Bài viết có liên quan: Đi sâu vào Async/Await trong JavaScript: Hướng dẫn từ cơ bản đến nâng cao đơn giản dễ hiểu dành cho người mới bắt đầu ( important ) Tận dụng sức mạnh của Rest Parameters và Spread Operator trong JavaScript: Hướng dẫn đầy đủ đơn giản dễ hiểu cho người mới bắt đầu ( important ) Hiểu Arrow Function và This trong JavaScript: Tạo ra những hàm mạnh mẽ với cú pháp ngắn gọn – Hướng dẫn đầy đủ cho người mới bắt đầu ( important )

