
Trong lập trình, câu lệnh điều kiện là một cách để thực hiện các hành động khác nhau dựa trên các điều kiện khác nhau. Trong JavaScript, có ba loại câu lệnh điều kiện phổ biến là if-else, switch-case và toán tử so sánh.
Nội dung bài viết
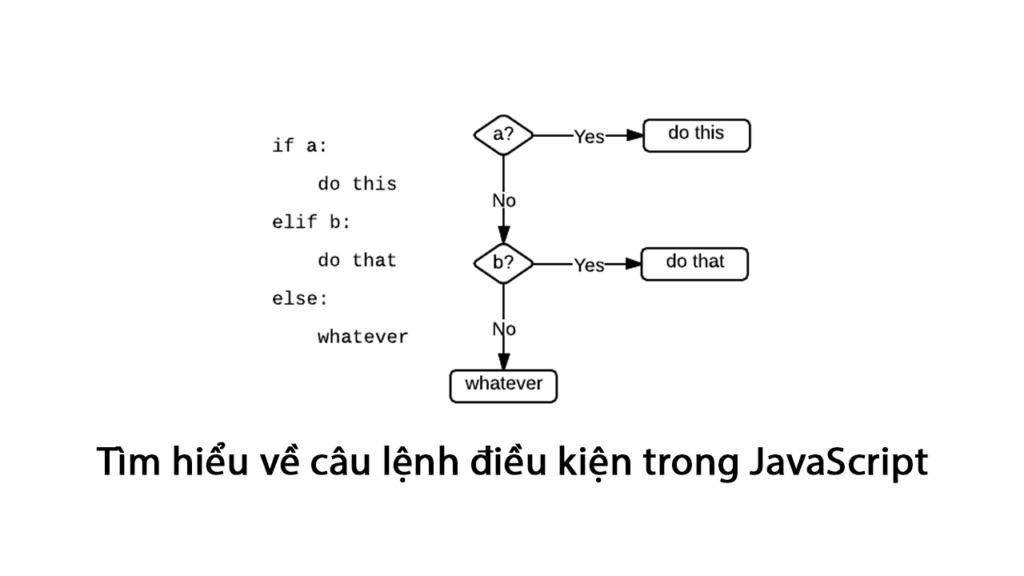
ToggleCấu trúc câu lệnh if-else trong JavaScript
Cấu trúc cơ bản của câu lệnh if-else trong JavaScript như sau:
if (condition) {
// Thực hiện hành động nếu condition là true
} else {
// Thực hiện hành động nếu condition là false
}
Ví dụ:
let age = 18;
if (age >= 18) {
console.log("Bạn đã đủ tuổi để xem phim này.");
} else {
console.log("Bạn chưa đủ tuổi để xem phim này.");
}
Cấu trúc câu lệnh switch-case trong JavaScript
Cấu trúc cơ bản của câu lệnh switch-case trong JavaScript như sau:
switch (expression) {
case value1:
// Thực hiện hành động nếu expression bằng value1
break;
case value2:
// Thực hiện hành động nếu expression bằng value2
break;
default:
// Thực hiện hành động nếu expression không bằng bất kỳ giá trị nào trong các giá trị trên
}
Ví dụ:
let day = "Sunday";
switch (day) {
case "Monday":
console.log("Hôm nay là thứ hai.");
break;
case "Tuesday":
console.log("Hôm nay là thứ ba.");
break;
case "Wednesday":
console.log("Hôm nay là thứ tư.");
break;
case "Thursday":
console.log("Hôm nay là thứ năm.");
break;
case "Friday":
console.log("Hôm nay là thứ sáu.");
break;
case "Saturday":
console.log("Hôm nay là thứ bảy.");
break;
case "Sunday":
console.log("Hôm nay là Chủ Nhật.");
break;
default:
console.log("Không xác định ngày.");
}
Kết luận và bài viết có liên quan
Trong bài viết này, chúng ta đã tìm hiểu về cách sử dụng câu lệnh điều kiện trong JavaScript và các ví dụ thực tế đơn giản dễ hiểu. Điều quan trọng là hiểu rõ cấu trúc cú pháp của câu lệnh if/else và switch case để có thể sử dụng chúng một cách hiệu quả. Ngoài ra, chúng ta cũng đã tìm hiểu về các phép so sánh cơ bản như bằng, khác, lớn hơn, nhỏ hơn và cách sử dụng toán tử logic để kết hợp nhiều điều kiện với nhau. Hy vọng bài viết sẽ giúp các bạn mới bắt đầu học lập trình JavaScript có thêm kiến thức cơ bản và nền tảng vững chắc để phát triển các ứng dụng phức tạp hơn trong tương lai.
Bài viết có liên quan: Tìm hiểu về Object Method trong JavaScript: Cách sử dụng và ví dụ thực tế đơn giản dễ hiểu dành cho người mới bắt đầu ( important ). Giới thiệu về Closure trong JavaScript: Những điều cần biết cho người mới bắt đầu học lập trình JavaScript ( important ). Tận dụng High-Order Functions để viết code hiệu quả hơn trong JavaScript đơn giản dễ hiểu dành cho người mới bắt đầu ( important ).
Bài viết có liên quan: Tìm hiểu về Object Method trong JavaScript: Cách sử dụng và ví dụ thực tế đơn giản dễ hiểu dành cho người mới bắt đầu ( important ). Giới thiệu về Closure trong JavaScript: Những điều cần biết cho người mới bắt đầu học lập trình JavaScript ( important ). Tận dụng High-Order Functions để viết code hiệu quả hơn trong JavaScript đơn giản dễ hiểu dành cho người mới bắt đầu ( important ).
Tagged câu điều kiệnjavascript

