
Nội dung bài viết
ToggleGiới thiệu về toán tử 3 ngôi
Toán tử 3 ngôi (ternary operator) là một toán tử điều kiện trong JavaScript. Nó được sử dụng để rút gọn cú pháp của một phép gán hoặc một câu lệnh điều kiện if/else.
Cú pháp của toán tử 3 ngôi

condition ? exprIfTrue : exprIfFalse
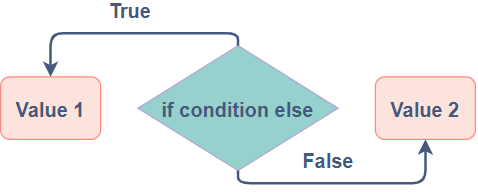
Khi điều kiện (condition) được đánh giá là true, toán tử 3 ngôi sẽ trả về giá trị của biểu thức exprIfTrue. Ngược lại, nó sẽ trả về giá trị của biểu thức exprIfFalse.
Toán tử 3 ngôi thường được sử dụng để thay thế cho câu lệnh điều kiện if/else trong các trường hợp đơn giản, giúp rút gọn cú pháp và làm cho mã nguồn dễ đọc hơn.
Một số ví dụ
Kiểm tra giá trị của biến và thực hiện một phép gán dựa trên điều kiện
let a = 10;
let b = a > 5 ? 'a lớn hơn 5' : 'a nhỏ hơn hoặc bằng 5';
console.log(b); // 'a lớn hơn 5'
Trả về giá trị khác nhau dựa trên điều kiện
<a href="https://nodemy.vn/tim-hieu-ve-ham-trong-javascript-cach-tao-truyen-tham-so-va-su-dung-mot-cach-hieu-qua-don-gian-de-hieu-danh-cho-nguoi-moi-bat-dau-important/">function</a> checkAge(age) {
return age >= 18 ? 'Bạn đủ tuổi để vào trang web này' : 'Bạn chưa đủ tuổi để vào trang web này';
}
console.log(checkAge(20)); // 'Bạn đủ tuổi để vào trang web này'
console.log(checkAge(15)); // 'Bạn chưa đủ tuổi để vào trang web này'
Thực hiện một câu lệnh dựa trên điều kiện
let x = 5;
x > 10 ? console.log('x lớn hơn 10') : console.log('x nhỏ hơn hoặc bằng 10');
// kết quả: 'x nhỏ hơn hoặc bằng 10'
Kết luận và một số bài viết có liên quan
Kết luận: Toán tử 3 ngôi giúp rút gọn cú pháp và làm cho mã nguồn dễ đọc hơn trong các trường hợp đơn giản. Tuy nhiên, khi sử dụng toán tử 3 ngôi trong các trường hợp phức tạp, việc đọc và hiểu mã có thể trở nên khó khăn.
Bài viết có liên quan:

