Để phát triển một trang web thì cần phải có front end và back end, mỗi phần đòi hỏi cần có các kỹ năng và kiến thức về lập trình khác nhau. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về front end trước nhé!
Nội dung bài viết
ToggleFront end là gì?
Theo Wikipedia định nghĩa
Front-end web development is the development of the graphical user interface of a website, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that website.
Hay nói một cách dễ hiểu thì front end là một phần của một website ở đó người dùng có thể tương tác với web, xem video, thực hiện các thao tác như đăng ký trang mua sắm trực tuyến. Tất cả những gì mà bạn nhìn thấy trên một website đều là sự trợ giúp của HTML, CSS và Javascript.
Front end developer là gì?
Bạn đã bao giờ nhìn vào một trang web và tự hỏi nó hoạt động như thế nào chưa?

Các front end developer sẽ tạo ra giao diện người dùng (UI) giúp xác định các chức năng theo từng phần của trang web hoặc ứng dụng.
Công việc của các front end developer liên quan đến việc đảm bảo giao diện và bố cục của trang web như font chữ, màu sắc, danh mục sản phẩm, menu, thanh trượt,… hoặc ứng dụng dễ điều hướng và trực quan cho người dùng.
Ví dụ: nếu bạn muốn xây dựng một trang web, bạn có thể thuê front end developer để giúp tạo bố cục cho trang web. Họ sẽ xác định vị trí đặt hình ảnh, điều hướng trông như thế nào và cách trình bày trang web ra sao giúp bạn.
Front end developer có nhiều cơ hội phát triển nghề nghiệp trên khắp cả nước vì tính linh hoạt, khả năng sáng tạo và kỹ năng giải quyết vấn đề nên chúng rất cần thiết trong thời đại công nghệ ngày nay.
Chúng là một lĩnh vực không ngừng phát triển để kết hợp công nghệ mới, nếu bạn đam mê học hỏi, tìm tòi những điều mới và dám đương đầu với thách thức thì việc phát triển front-end web developer sẽ khá phù hợp với bạn đấy.
Để trở thành Front end developer giỏi, bạn sẽ phải hiểu biết về quy trình phát triển web từ khi bắt đầu đến khi triển khai. Bạn cũng cần hiểu rõ các xu hướng của ngành cũng như các chương trình và ngôn ngữ phần mềm mới nhất.
Ngoài các kỹ năng về chuyên môn thì bạn cũng cần phải có kỹ năng giải quyết vấn đề linh hoạt do sự thay đổi của công nghệ.
Để trở thành Front end developer thì cần có kỹ năng gì?
Dưới đây là những kỹ năng nổi bật nhất mà bạn cần phải biết nếu muốn trở thành front end developer:
HTML/CSS
HTML viết tắt của Hypertext Markup Language là ngôn ngữ lập trình dùng để xây dựng và cấu trúc lại các thành phần có trong website. Đây là building block cần thiết cơ bản nhất để phát triển các trang web.

CSS viết tắt của Cascading Style Sheets là ngôn ngữ được sử dụng để trình bày tài liệu bạn tạo bằng HTML.
HTML được sử dụng để tạo nền tảng cho trang. Trong khi đó, CSS được sử dụng để tạo bố cục của trang như màu sắc, phông chữ,…. Cả hai ngôn ngữ này đều rất cần thiết và bạn cần phải biết nếu muốn trở thành front end developer.
JavaScript/jQuery
Một công cụ quan trọng khác là JavaScript (JS). Nếu bạn đang triển khai các tính năng tương tác trong trang web của mình như âm thanh, video, trò chơi, khả năng cuộn, … thì JS là công cụ chắc chắn bạn sẽ cần.
JavaScript bao gồm các thư viện như jQuery. Đây là một tập hợp các plugin và tiện ích mở rộng giúp bạn sử dụng JS trên trang web một cách nhanh chóng và dễ dàng hơn.
Frameworks
Frameworks CSS và JavaScript là tập hợp các tệp CSS hoặc JS thực hiện các tác vụ khác nhau bằng cách cung cấp chức năng chung. Thay vì bắt đầu với một tài liệu văn bản trống thì bạn có thể bắt đầu với một tệp mã có rất nhiều JavaScript có sẵn trong đó.
Ví dụ: JS frameworks rất phù hợp để xây dựng các giao diện người dùng phức tạp, trong khi những frameworks khác lại là lựa chọn phù hợp trong việc hiển thị tất cả nội dung trang web của bạn.
Responsive Design
Thường chúng ta sẽ lướt web trên nhiều thiết bị khác nhau như laptop, điện thoại hoặc máy tính bảng. Các trang web lúc này sẽ tự điều chỉnh sao cho phù hợp với kích thước màn hình thiết bị mà chúng ta đang sử dụng.
Những điều này là do responsive design hỗ trợ. Tất cả các kỹ năng này đều được kết nối với nhau vì vậy, khi bạn học một kỹ năng thì bạn thường sẽ tiến bộ cùng lúc với các kỹ năng khác.
Version Control/Git
Version control được hiểu như 1 công cụ giúp bạn theo dõi sự thay đổi của toàn bộ cấu trúc chương trình, từ các file code cho đến các file hình ảnh, video. Với version control, bạn có thể tạo ra nhiều phiên bản của các file ứng với từng thay đổi mà bạn tạo ra.
Nó là một công cụ mà bạn có thể sử dụng để theo dõi những thay đổi đã thực hiện trước đó mà không làm hỏng toàn bộ.
Testing/Debugging
Testing là một phần quan trọng của bất kỳ dự án nhằm ngăn chặn lỗi. Do đó, front end developer phải có khả năng kiểm tra và debug codes. Có nhiều phương pháp kiểm tra khác nhau để phát triển web.
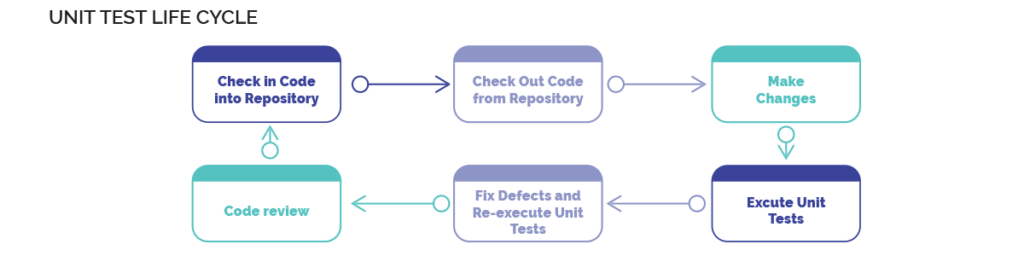
Unit testing là một loại kiểm thử phần mềm. Trong đó, các đơn vị (unit) hoặc thành phần riêng lẻ của phần mềm được kiểm thử. Mục đích của việc này là xác minh tính chính xác của mỗi đơn vị code.
Bạn có thể tham khảo thêm bài viết này để hiểu rõ hơn về Unit testing là gì nhé!

Browser Developer Tools
Các trình duyệt web ngày nay trang bị các công cụ giúp developer kiểm tra và gỡ lỗi (debugging). Các công cụ này cho phép bạn kiểm tra các trang web và tìm ra trang diễn giải code. JS console cho phép bạn xem bất kỳ lỗi nào khi trình duyệt đang thực thi JS code.
Web Performance
Bạn phải luôn đảm bảo trang web của bạn hoạt động trơn tru mà không có trục trặc nào xảy ra. Web performance sẽ xác định thời gian tải trang web của bạn.
Nếu gặp vấn đề với thời gian hiệu suất, bạn có thể cải thiện chúng bằng cách tối ưu hóa hình ảnh, giảm thiểu CSS và JavaScript.
Bạn có thể sử dụng chương trình Grunt và gulp, nó sẽ giúp tối ưu hóa hình ảnh, giảm thiểu CSS và JS cũng như các công việc về hiệu suất web khác.
CSS Preprocessing
CSS Preprocessors là ngôn ngữ tiền xử lý CSS. Là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành cú pháp CSS giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn.
CSS Preprocessor có thể giúp bạn tiết kiệm thời gian viết CSS, dễ dàng bảo trì và phát triển CSS. Có ba loại tiền xử lý có sẵn như Sass, LESS và Stylus.
Command Line
GUI cũng là một phần quan trọng của việc phát triển và viết code web. Nhưng GUI cũng sẽ có hạn chế đối với một số ứng dụng cụ thể.
Mặc dù phần lớn công việc của bạn sẽ được thực hiện thông qua GUI, nhưng bạn có thể thêm tín nhiệm vào kỹ năng front end của mình nếu bạn thành thạo command line.
Ngoài kỹ năng chuyên môn bên trên thì bạn cũng cần phải trau dồi thêm các kỹ năng mềm, những kỹ năng này có thể giúp bạn trở thành ứng viên sáng giá hơn để trở thành front end developer:
- Sáng tạo
- Giải quyết vấn đề
- Giao tiếp
- Làm việc nhóm
Những thuật ngữ cơ bản của Front end developer
- CSS (cascading style sheets): Ngôn ngữ được sử dụng để tạo bố cục, màu sắc, style,… của các trang bạn tạo bằng HTML.
- Frameworks: Một nền tảng để phát triển phần mềm một cách nhất quán, hiệu quả và chính xác.
- HTML (hypertext markup language): Là ngôn ngữ giúp người dùng tạo cấu trúc các thành phần trong trang web hoặc ứng dụng, phân chia các đoạn văn, heading, links, blockquotes,…
- JavaScript: Ngôn ngữ lập trình của các developers xác định trang sẽ hoạt động.
- UI (giao diện người dùng): Bố cục đồ họa của một ứng dụng.
- UX (trải nghiệm người dùng): Cách người dùng tương tác với ứng dụng.
- Version control (hệ thống quản lý phiên bản): Quá trình theo dõi và kiểm soát các thay đổi đối với source code của bạn.
Lời kết
Hy vọng bạn đã nắm được những kỹ năng cần thiết cũng như hiểu rõ hơn về front end là gì thông qua bài viết này. Trong bài viết sau, chúng ta sẽ cùng tìm hiểu về back end là gì nhé!

