
Nội dung bài viết
ToggleGiới thiệu về React Slick
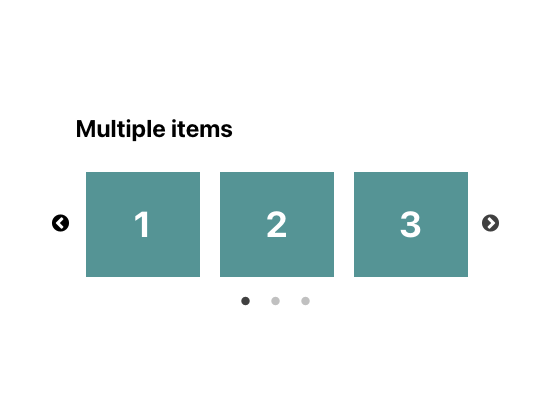
React Slick là một thư viện carousel được sử dụng để tạo các slideshow trên trang web. Thư viện này được xây dựng trên nền tảng React và có thể dễ dàng tích hợp vào các ứng dụng React. React Slick cung cấp nhiều tùy chọn tùy chỉnh để hiển thị các phần tử trong carousel như số lượng hiển thị, tốc độ trượt và các hiệu ứng chuyển động. Thư viện này cũng hỗ trợ đáp ứng để có thể hiển thị trên các thiết bị khác nhau với độ phân giải khác nhau.
Nếu bạn muốn tìm hiểu thêm về React slick hãy đọc tại trang
Cách cài đặt React Slick
React Slick là một thư viện React được sử dụng để tạo các carousel hoặc slider trên trang web. Để cài đặt React Slick, bạn có thể làm theo các bước sau:
Bước 1: Mở terminal và di chuyển đến thư mục gốc của dự án React.
Bước 2: Chạy lệnh sau để cài đặt React Slick:
npm install react-slick --save
hoặc
yarn add react-slick
Bước 3: Sau khi cài đặt thành công, bạn có thể import React Slick vào trong file component của mình bằng cách sử dụng câu lệnh:
import Slider from "react-slick";
Ví dụ về cách sử dụng React Slick
import React from 'react';
import Slider from 'react-slick';
<a href="https://nodemy.vn/tim-hieu-ve-ham-trong-javascript-cach-tao-truyen-tham-so-va-su-dung-mot-cach-hieu-qua-don-gian-de-hieu-danh-cho-nguoi-moi-bat-dau-important/">function</a> MySlider() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
infinite: true,
dots: true
}
},
{
breakpoint: 768,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
initialSlide: 1
}
}
]
};
return (
<div>
<h2><span class="ez-toc-section" id="Example_Slider"></span>Example Slider<span class="ez-toc-section-end"></span></h2>
<Slider {...settings}>
<div>
<img decoding="async" src="https://via.placeholder.com/350x150" alt="Slider Image 1" title="Thư viện carousel được sử dụng để tạo các slideshow (React ) 2 học lập trình frontend, fullstack hà nội">
</div>
<div>
<img decoding="async" src="https://via.placeholder.com/350x150" alt="Slider Image 2" title="Thư viện carousel được sử dụng để tạo các slideshow (React ) 3 học lập trình frontend, fullstack hà nội">
</div>
<div>
<img decoding="async" src="https://via.placeholder.com/350x150" alt="Slider Image 3" title="Thư viện carousel được sử dụng để tạo các slideshow (React ) 4 học lập trình frontend, fullstack hà nội">
</div>
<div>
<img decoding="async" src="https://via.placeholder.com/350x150" alt="Slider Image 4" title="Thư viện carousel được sử dụng để tạo các slideshow (React ) 5 học lập trình frontend, fullstack hà nội">
</div>
<div>
<img decoding="async" src="https://via.placeholder.com/350x150" alt="Slider Image 5" title="Thư viện carousel được sử dụng để tạo các slideshow (React ) 6 học lập trình frontend, fullstack hà nội">
</div>
</Slider>
</div>
);
}
Chúc bạn thành công trong việc cài đặt và sử dụng React Slick!
Kết luận và bài viết có liên quan
Thư viện carousel được sử dụng để tạo các slideshow (React )
Tất tần tật về Intersection Observer API
JavaScript phương thức querySelectorAll trong JavaScript

